本站所有资源均免费下载无需付费。
登录账号后访问“个人中心”点击“我的余额”在右上角签到后即可免费下载
其资源在源站什么样下载就是什么样,并非本站制作发布,代码是否完整、是否有教程及使用说明需自行判断,本站不保证其资源可用。
在网站上创建、编辑、更新和删除内容是使网站动态的原因。这就是我们将在这篇文章中所做的。
访问我们网站的用户将能够创建将保存在 mysql 数据库中的帖子,从数据库中检索帖子并将其显示在网页上。每个帖子都将显示一个编辑和删除按钮,以允许用户更新帖子以及删除它们。
首先,创建一个名为crud 的数据库。 在 crud 数据库中,创建一个名为 info 的表。 信息表应具有以下列:
- 身份证 – 你(11)
- 名称 – varchar(100)
- 地址 – varchar(100)
嗯!就两个字段。我试图在这里保持简单。所以,让我们继续下一步。
创建一个名为 index.php 的文件并在其中粘贴以下代码:
<!DOCTYPE html>
<html>
<head>
<title>CRUD: CReate, Update, Delete PHP MySQL</title>
</head>
<body>
<form method="post" action="server.php" >
<div class="input-group">
<label>Name</label>
<input type="text" name="name" value="">
</div>
<div class="input-group">
<label>Address</label>
<input type="text" name="address" value="">
</div>
<div class="input-group">
<button class="btn" type="submit" name="save" >Save</button>
</div>
</form>
</body>
</html>如果您在浏览器上保存并打开该站点,您会得到如下内容:

看起来不是世界上最好的形式吗?让我们解决这个问题。在 index.php 文件的 head 部分的 <title> 标记下面直接添加这一行:
<link rel="stylesheet" type="text/css" href="style.css">那是从样式表文件加载样式的链接。让我们创建 styles.css 文件并在其中添加此样式代码。
body {
font-size: 19px;
}
table{
width: 50%;
margin: 30px auto;
border-collapse: collapse;
text-align: left;
}
tr {
border-bottom: 1px solid #cbcbcb;
}
th, td{
border: none;
height: 30px;
padding: 2px;
}
tr:hover {
background: #F5F5F5;
}
form {
width: 45%;
margin: 50px auto;
text-align: left;
padding: 20px;
border: 1px solid #bbbbbb;
border-radius: 5px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.edit_btn {
text-decoration: none;
padding: 2px 5px;
background: #2E8B57;
color: white;
border-radius: 3px;
}
.del_btn {
text-decoration: none;
padding: 2px 5px;
color: white;
border-radius: 3px;
background: #800000;
}
.msg {
margin: 30px auto;
padding: 10px;
border-radius: 5px;
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
width: 50%;
text-align: center;
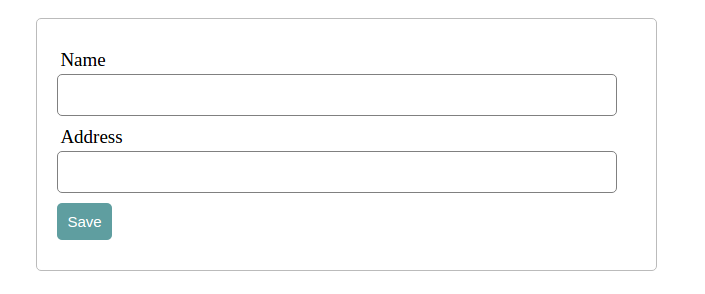
}现在让我们再次在浏览器中检查我们的表单:

这样更好!
我通常喜欢尽可能地将我的 HTML 代码与我的 PHP 代码分开。我认为这是一种很好的做法。关于这一点,让我们创建另一个名为 php_code.php 的文件,我们在其中实现所有 php 功能,例如连接到数据库、查询数据库等。
所以打开 php_code.php 并在其中粘贴以下代码:
<?php
session_start();
$db = mysqli_connect('localhost', 'root', '', 'crud');
// initialize variables
$name = "";
$address = "";
$id = 0;
$update = false;
if (isset($_POST['save'])) {
$name = $_POST['name'];
$address = $_POST['address'];
mysqli_query($db, "INSERT INTO info (name, address) VALUES ('$name', '$address')");
$_SESSION['message'] = "Address saved";
header('location: index.php');
}
// ...现在将此文件包含在 index.php 文件的顶部(第一行)。像这样:
<?php include('server.php'); ?>此时,这段代码所做的就是连接数据库,初始化一些变量,并将表单提交的数据保存到我们之前创建的信息中的数据库中。这只是 CRUD 的 CCreate 部分。让我们继续其他人。
现在再次访问您的 index.php 文件并在 <body> 标记下添加此代码:
// ...
<body>
<?php if (isset($_SESSION['message'])): ?>
<div class="msg">
<?php
echo $_SESSION['message'];
unset($_SESSION['message']);
?>
</div>
<?php endif ?>此代码显示一条确认消息,告诉用户已在数据库中创建了一条新记录。
要检索数据库记录并在页面上显示它们,请在输入表单的正上方添加以下代码:
<?php $results = mysqli_query($db, "SELECT * FROM info"); ?>
<table>
<thead>
<tr>
<th>Name</th>
<th>Address</th>
<th colspan="2">Action</th>
</tr>
</thead>
<?php while ($row = mysqli_fetch_array($results)) { ?>
<tr>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['address']; ?></td>
<td>
<a href="index.php?edit=<?php echo $row['id']; ?>" class="edit_btn" >Edit</a>
</td>
<td>
<a href="server.php?del=<?php echo $row['id']; ?>" class="del_btn">Delete</a>
</td>
</tr>
<?php } ?>
</table>
<form>
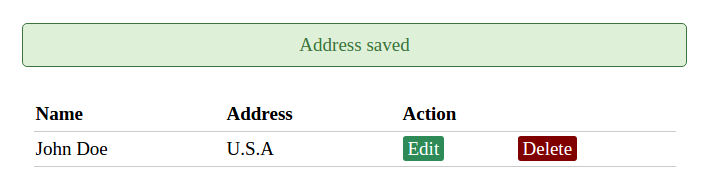
// ...让我们创建一个新记录,看看这些东西是否有效:

..瞧!它完美无缺!
现在我们开始编辑。在 index.php 文件的顶部(紧跟在 include 语句之后)添加以下代码:
<?php
if (isset($_GET['edit'])) {
$id = $_GET['edit'];
$update = true;
$record = mysqli_query($db, "SELECT * FROM info WHERE id=$id");
if (count($record) == 1 ) {
$n = mysqli_fetch_array($record);
$name = $n['name'];
$address = $n['address'];
}
}
?>编辑数据库记录时,我们需要将旧值放入表单中,以便修改它们。为此,让我们修改表单上的输入字段,并将从数据库中获取的那些值($name,$address)设置为表单字段的value 属性的值。
还要添加一个隐藏字段来保存我们将要更新的记录的 id,以便可以通过它的 id 在数据库中唯一地识别它。这更好地解释了它:
// newly added field
<input type="hidden" name="id" value="<?php echo $id; ?>">
// modified form fields
<input type="text" name="name" value="<?php echo $name; ?>">
<input type="text" name="address" value="<?php echo $address; ?>">请记住,所有这些都在输入 <form> 中。
现在,如果我们单击数据库中特定记录上的编辑按钮,这些值将被填充到表单中,我们将能够对其进行编辑。由于我们在与创建时相同的表单上进行编辑,因此我们必须设置一个条件来确定要显示的适当按钮。例如,在编辑时,我们在表单上显示更新按钮,在创建时,我们显示保存按钮。我们使用布尔值的更新 变量来做到这一点。如果 update 为 true,则显示更新按钮,如果为 false,则显示保存按钮。
替换表单上的保存按钮,如下所示:
代替 ..
<button class="btn" type="submit" name="save" >Save</button>和…
<?php if ($update == true): ?>
<button class="btn" type="submit" name="update" style="background: #556B2F;" >update</button>
<?php else: ?>
<button class="btn" type="submit" name="save" >Save</button>
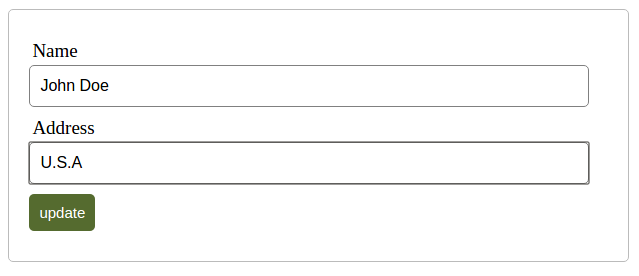
<?php endif ?>现在,如果我们在浏览器上运行它并单击编辑按钮,我们会得到:

现在您可以看到显示的是更新按钮。让我们添加单击此按钮时将执行的代码。
打开 php_code.php 文件并在按钮处添加此代码:
// ...
if (isset($_POST['update'])) {
$id = $_POST['id'];
$name = $_POST['name'];
$address = $_POST['address'];
mysqli_query($db, "UPDATE info SET name='$name', address='$address' WHERE id=$id");
$_SESSION['message'] = "Address updated!";
header('location: index.php');
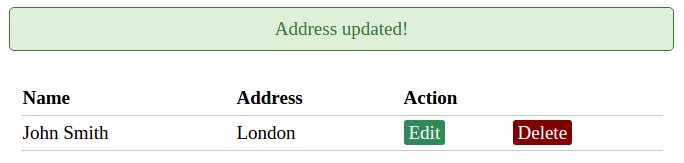
}现在更改表单中的值并单击更新按钮。

伟大的!
最后一件事:删除记录。只需在 php_code.php 文件的末尾添加此代码即可:
if (isset($_GET['del'])) {
$id = $_GET['del'];
mysqli_query($db, "DELETE FROM info WHERE id=$id");
$_SESSION['message'] = "Address deleted!";
header('location: index.php');
}如果单击删除按钮,它将从数据库中删除记录并像其他操作一样显示消息。