本站所有资源均免费下载无需付费。
登录账号后访问“个人中心”点击“我的余额”在右上角签到后即可免费下载
其资源在源站什么样下载就是什么样,并非本站制作发布,代码是否完整、是否有教程及使用说明需自行判断,本站不保证其资源可用。
今天我们将构建一个注册系统,跟踪哪些用户是管理员,哪些是普通用户。不允许我们应用程序中的普通用户访问管理页面。所有用户(管理员和普通用户)都使用相同的表单登录。登录后,普通用户被重定向到索引页面,而管理员用户被重定向到管理页面。
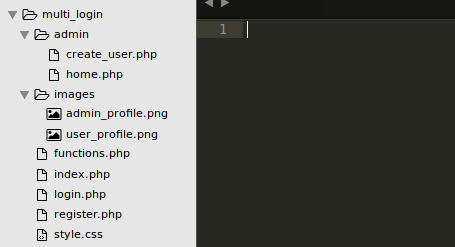
那么让我们从创建文件开始,好吗?导航到计算机上服务器可访问的文件夹(即,如果您使用的是 xampp,则为 htdocs,如果您使用的是 wampp,则为 www),并创建以下文件和文件夹:

现在在您最喜欢的文本编辑器中打开 register.php,让我们开始编写一些代码。
在我们空白的 register.php 文件中,让我们添加以下代码:
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="register_btn">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>如果我们启动浏览器并查看它,我们会得到以下结果:

这看起来不太酷。让我们做点什么吧。
在 register.php 文件的 head 部分的 <title></title> 标记下添加指向 css 文件的链接。像这样:
<link rel="stylesheet" href="style.css">然后打开 style.css 文件并在其中吐出这段 css 代码:
* { margin: 0px; padding: 0px; }
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 40%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 40%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
#user_type {
height: 40px;
width: 98%;
padding: 5px 10px;
background: white;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
.profile_info img {
display: inline-block;
width: 50px;
height: 50px;
margin: 5px;
float: left;
}
.profile_info div {
display: inline-block;
margin: 5px;
}
.profile_info:after {
content: "";
display: block;
clear: both;
}这个 css 代码将用于设置我们整个应用程序的样式。
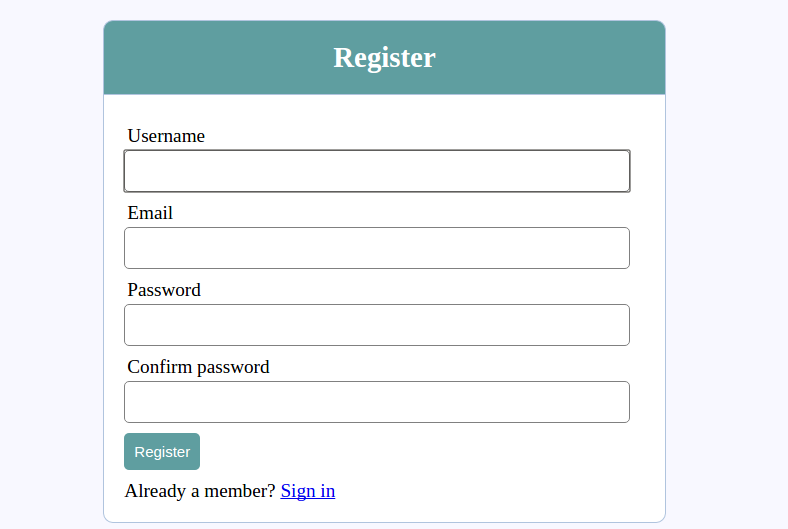
如果我们在浏览器上刷新 register.php 页面,我们会得到这样的美:

我们现在想要的是用户填写表格并按下注册按钮,以便将信息保存在数据库中。所以我们继续下一步。
让我们创建一个名为 multi_login的数据库。在 multi_login 数据库中,创建一个名为users的表,其中包含以下字段:
- id – int(10)
- 用户名 – varchar(100)
- 电子邮件 – varchar(100)
- user_type – varchar(100)
- 密码 – varchar(100)
这就是我们的数据库所需要的一切。
让我们再次转到我们的 register.php 文件并进行一些修改。
首先我们应该确保表单的method属性设置为post并且action属性设置为register.php,这意味着当点击注册按钮时,表单值被提交到同一个页面。
现在让我们编写代码来接收这些值并将它们存储在数据库中。但我的习惯是尽可能避免在 html 中混合 php 代码,因此我将继续创建一个 functions.php 文件来将此代码放入其中,然后在 register.php 文件中提供此代码。
在 register.php 文件的最顶部(第一行),添加这行代码:
<?php include('functions.php') ?>
//...此外,我们希望当用户没有正确输入表单值时,应该显示错误消息来指导他们正确输入。在同一个 register.php 文件中,在开始 <form> 标记之后,添加此代码
<form method="post" action="register.php">
<?php echo display_error(); ?>
//...
</form>display_error() 是一个我们将很快定义的简单函数。
register.php 文件中的最后一件事:修改用户名和电子邮件输入字段,将它们的值属性设置为相应的变量。像这样:
<input type="text" name="username" value="<?php echo $username; ?>">
<input type="email" name="email" value="<?php echo $email; ?>">我们将很快定义 $username 和 $email 变量…
现在打开空的 functions.php 文件并在其中添加以下代码:
<?php
session_start();
// connect to database
$db = mysqli_connect('localhost', 'root', '', 'multi_login');
// variable declaration
$username = "";
$email = "";
$errors = array();
// call the register() function if register_btn is clicked
if (isset($_POST['register_btn'])) {
register();
}
// REGISTER USER
function register(){
// call these variables with the global keyword to make them available in function
global $db, $errors, $username, $email;
// receive all input values from the form. Call the e() function
// defined below to escape form values
$username = e($_POST['username']);
$email = e($_POST['email']);
$password_1 = e($_POST['password_1']);
$password_2 = e($_POST['password_2']);
// form validation: ensure that the form is correctly filled
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($email)) {
array_push($errors, "Email is required");
}
if (empty($password_1)) {
array_push($errors, "Password is required");
}
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
if (isset($_POST['user_type'])) {
$user_type = e($_POST['user_type']);
$query = "INSERT INTO users (username, email, user_type, password)
VALUES('$username', '$email', '$user_type', '$password')";
mysqli_query($db, $query);
$_SESSION['success'] = "New user successfully created!!";
header('location: home.php');
}else{
$query = "INSERT INTO users (username, email, user_type, password)
VALUES('$username', '$email', 'user', '$password')";
mysqli_query($db, $query);
// get id of the created user
$logged_in_user_id = mysqli_insert_id($db);
$_SESSION['user'] = getUserById($logged_in_user_id); // put logged in user in session
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
}
// return user array from their id
function getUserById($id){
global $db;
$query = "SELECT * FROM users WHERE id=" . $id;
$result = mysqli_query($db, $query);
$user = mysqli_fetch_assoc($result);
return $user;
}
// escape string
function e($val){
global $db;
return mysqli_real_escape_string($db, trim($val));
}
function display_error() {
global $errors;
if (count($errors) > 0){
echo '<div class="error">';
foreach ($errors as $error){
echo $error .'<br>';
}
echo '</div>';
}
} 容易吧?
如果您仔细观察,您现在可以看到user和admin之间的区别。在 register() 函数中,如果在 post 请求中发送了 user_type 变量 ,则将用户保存为管理员;如果未发送 user_type,则将用户保存为用户。由于我们的表单没有 user_type 的任何字段,很明显我们正在创建的用户将被保存为 user 而不是admin。
当用户注册时,我们获取最后插入的 id(注册用户的 id)并登录。从用户的 id 中,我们可以使用 getUserById() 函数获取用户的所有其他属性。获取用户后,我们将它们作为一个名为 user 的数组放入 session 变量中。
将用户存储在会话变量中意味着即使您刷新并导航到其他页面(会话已启动),该用户仍然可用。会话中的用户变量不会丢失;它只能通过取消设置来丢失(这是我们注销用户的方式。即将推出……)。
现在回到我们的注册表单,您注意到当您输入值并单击注册按钮时,您将被重定向到 index.php 页面。但它是空白的。所以让我们让它看起来像一个索引页面。
在文本编辑器中打开 index.php 文件并将以下代码放入其中。
<?php
include('functions.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<div class="profile_info">
<img src="images/user_profile.png" >
<div>
<?php if (isset($_SESSION['user'])) : ?>
<strong><?php echo $_SESSION['user']['username']; ?></strong>
<small>
<i style="color: #888;">(<?php echo ucfirst($_SESSION['user']['user_type']); ?>)</i>
<br>
<a href="index.php?logout='1'" style="color: red;">logout</a>
</small>
<?php endif ?>
</div>
</div>
</div>
</body>
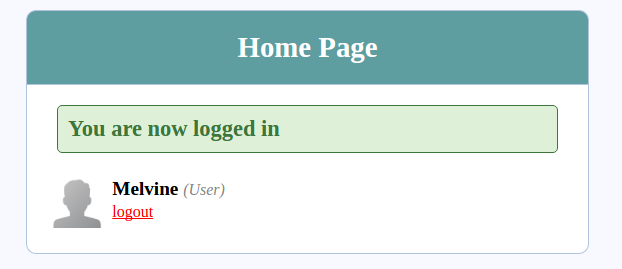
</html>现在,如果您注册一个新用户,它会将他们登录并将他们重定向到如下所示的索引页面:

这看起来很酷。
只是一个小问题。如果一个人在浏览器中键入该 index.php 页面的正确 url,他们甚至无需登录就可以访问该页面。我们不希望这样吗?让我们修复它。
让我们再次访问我们的functions.php文件并在文件底部添加这个函数:
function isLoggedIn()
{
if (isset($_SESSION['user'])) {
return true;
}else{
return false;
}
}调用此函数时,通过返回 true 或 false 来告诉您用户是否已登录。
打开 index.php 文件(或您希望只有登录用户可以访问的任何文件)并将此代码粘贴到文件顶部的 include 语句之后:
<?php
include('functions.php');
if (!isLoggedIn()) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
//...如果用户未登录并尝试访问此页面,他们将自动重定向到登录页面。
要注销用户,让我们在 functions.php 文件中添加以下代码:
// log user out if logout button clicked
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['user']);
header("location: login.php");
}
至此,我们可以说我们完成了用户注册。
做用户登录更加容易。
打开您的 login.php 文件并将此代码粘贴到其中:
<?php include('functions.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php echo display_error(); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_btn">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>最后一件事,在functions.php中添加这个if语句和这个函数:
// call the login() function if register_btn is clicked
if (isset($_POST['login_btn'])) {
login();
}
// LOGIN USER
function login(){
global $db, $username, $errors;
// grap form values
$username = e($_POST['username']);
$password = e($_POST['password']);
// make sure form is filled properly
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
// attempt login if no errors on form
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password' LIMIT 1";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) { // user found
// check if user is admin or user
$logged_in_user = mysqli_fetch_assoc($results);
if ($logged_in_user['user_type'] == 'admin') {
$_SESSION['user'] = $logged_in_user;
$_SESSION['success'] = "You are now logged in";
header('location: admin/home.php');
}else{
$_SESSION['user'] = $logged_in_user;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}else {
array_push($errors, "Wrong username/password combination");
}
}
}基本上它的作用是:如果单击登录按钮,则会调用 login() 函数来登录用户。请注意,当用户登录时,它还会检查:如果用户是管理员,它会重定向他们到 admin/home.php 页面。然而,如果它只是一个普通用户,他/她将被重定向到 index.php 页面。
现在让我们开始在管理站点上工作。我们将使用 admin 文件夹中的文件(create_user 和 home.php)。这些文件仅对管理员用户可用,这意味着只有管理员可以创建另一个管理员。
打开 create_user.php 并将此代码粘贴到其中:
<?php include('../functions.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL - Create user</title>
<link rel="stylesheet" type="text/css" href="../style.css">
<style>
.header {
background: #003366;
}
button[name=register_btn] {
background: #003366;
}
</style>
</head>
<body>
<div class="header">
<h2>Admin - create user</h2>
</div>
<form method="post" action="create_user.php">
<?php echo display_error(); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>User type</label>
<select name="user_type" id="user_type" >
<option value=""></option>
<option value="admin">Admin</option>
<option value="user">User</option>
</select>
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="register_btn"> + Create user</button>
</div>
</form>
</body>
</html>除了样式之外,此页面与注册页面的主要区别在于 create_user.php 页面中的选项选择字段,该字段允许管理员指定用户类型。因此,管理员既可以创建普通用户,也可以创建管理员。
我将继续将 home.php 的完整代码粘贴到文件中。这里是:
<?php
include('../functions.php');
if (!isAdmin()) {
$_SESSION['msg'] = "You must log in first";
header('location: ../login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['user']);
header("location: ../login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="../style.css">
<style>
.header {
background: #003366;
}
button[name=register_btn] {
background: #003366;
}
</style>
</head>
<body>
<div class="header">
<h2>Admin - Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<div class="profile_info">
<img src="../images/admin_profile.png" >
<div>
<?php if (isset($_SESSION['user'])) : ?>
<strong><?php echo $_SESSION['user']['username']; ?></strong>
<small>
<i style="color: #888;">(<?php echo ucfirst($_SESSION['user']['user_type']); ?>)</i>
<br>
<a href="home.php?logout='1'" style="color: red;">logout</a>
<a href="create_user.php"> + add user</a>
</small>
<?php endif ?>
</div>
</div>
</div>
</body>
</html>在这个文件的顶部,有一个 if 语句检查用户是否是管理员(使用 isAdmin() 函数)。让我们将该函数添加到我们的 functions.php 文件中:
// ...
function isAdmin()
{
if (isset($_SESSION['user']) && $_SESSION['user']['user_type'] == 'admin' ) {
return true;
}else{
return false;
}
}现在您可能会说,如果只有一个管理员可以创建另一个管理员,那么谁创建了第一个管理员。要创建第一个管理员,您可以使用注册表单创建一个普通用户,然后使用任何 mysql 客户端(如 phpmyadmin 或 mysql 命令提示符)并将 user_type 更改为 admin。 这样,您将能够以管理员身份登录并创建其他管理员。
就这么简单,我们完成了构建一个管理普通用户和管理员用户的系统。